【WordPress】ブログのスマホ表示を最適化して未来を感じた!

WordPress「☆ムサシのブログ」のスマホ表示最適化
iPhone5sに機種変更してからスマホに触れる機会も増えてきました…っていうか四六時中いじってます。。
このブログはWordPressというソフトを使って作成しています。
もちろんスマホで見ることができるのですが、表示の仕方についてはデフォルトのままでした。デフォルトのままといってもPCブラウザにもスマホにも対応できるレスポンシブデザインのテーマを使っていたのですが、実はこれがダサかった。
そこで今回、WPtouch Mobile Pluginというプラグインを使ってスマホ表示最適化に挑戦しました。
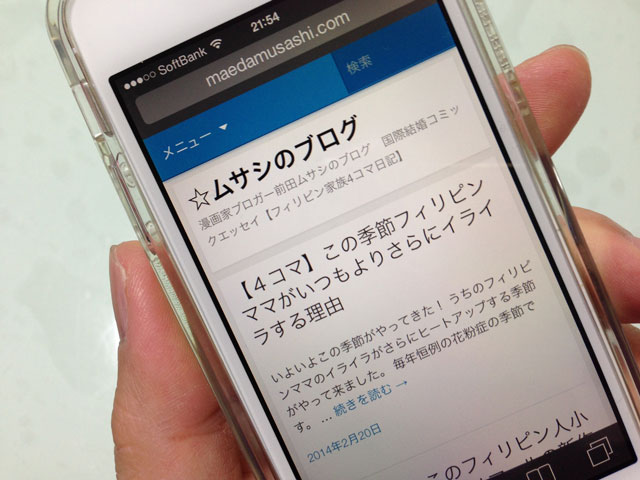
まずはトップ画面が…

これが今までのトップ画面。サムネイル画像もなくて地味ですね。

これが新しいスマホ画面。ヘッダーやサムネイル画像が入って見やすくなりました!
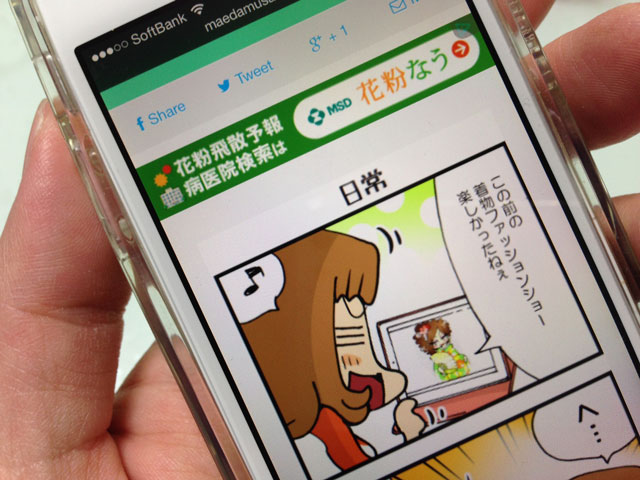
そして4コマ漫画の記事は…

漫画のコマがスマホの画面にぴったり収まってすごく見やすくなりました!

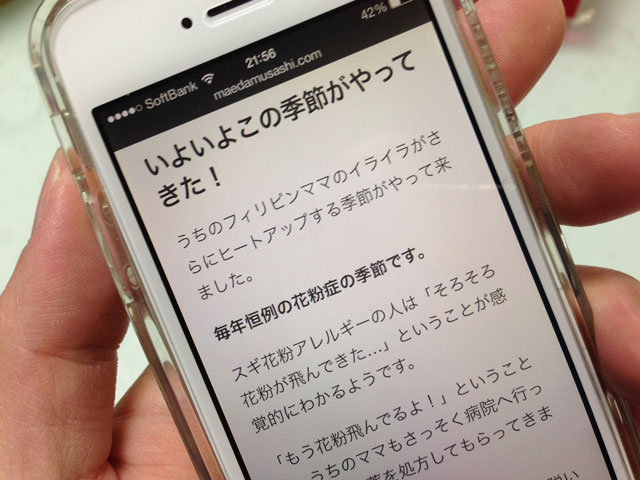
文章部分も読みやすい!
スマホ表示最適化して未来を感じた!
もうとっくにスマホの時代ですから、とりあえずちゃんと対応しとかなきゃなぁ…と思ってやったみたのですが意外だったことがありました。
それは…ボクの4コマ漫画はパソコンで見るよりスマホの方が圧倒的に見やすい!っていうこと。
小さい画面じゃ見にくいでしょ…って想像してたんですけど、やっぱり漫画はもともと本で読むものですから手元で見た方が断然読みやすいですね。
こうやって自分の漫画をスマホ画面で見てみると、「漫画はタブレットで読む」って時代があっという間に来るのかな…なんて思います。



 ●ご訪問ありがとうございます。マンガ家・スタンプクリエイターの前田ムサシです。漫画・スタンプ・イラスト制作等のお問い合わせは
●ご訪問ありがとうございます。マンガ家・スタンプクリエイターの前田ムサシです。漫画・スタンプ・イラスト制作等のお問い合わせは



